今天给大家伙儿唠唠这个事儿,就是咋给那个“wares”整个背景,让它看起来更带劲儿。你看,咱这不就是想让页面上那些个小玩意儿,就是那个“wares”,能有个好看的背景嘛对?

我是这么想的,直接上手,把“add”跟“wares”这俩词儿放一块儿试试。我就琢磨着,这“add”不就是往上加点啥的意思吗?那我就把“wares”当成个底儿,往上头“add”点东西不就得?
于是我就开始比划。“add”这个词儿,我先是好好读几遍,英音念“æd”,美音也是“æd”,这发音还挺简单的。然后我就想,这“add”到底咋用?我看人家说,可以跟“to”一块儿用,就是“add … to …”这么个用法,还有的说“add”能表示“又说”啥的,还有“add … up”是加起来的意思。我寻思着,这“add”的花样还挺多。
- 我就试着把啥都往“wares”上加。先是加个颜色,红的绿的都试试,感觉还行,但还不够味儿。
- 然后我又试着加点别的,比如啥图案、边框之类的,这么一折腾,还真有点那个意思。
然后我就研究那个“ware”该咋发音,读好多遍,发现英音是“weə(r)”,美音是“wer”,我发现意思是“谨慎的”,而且是来自古英语的一个词,我看见它经常在啥蓝白陶瓷上提到,我就想当然的在脑海里把这个”wares“想象成一个个的商品,像货物一样的东西,然后再一个个的给他们加上各种好看的背景。这样一来,整个页面看起来就得劲儿多,每个“wares”都有自己的背景,看起来五颜六色的,有红的,有蓝的,像一个个的精致小商品,可带劲儿。
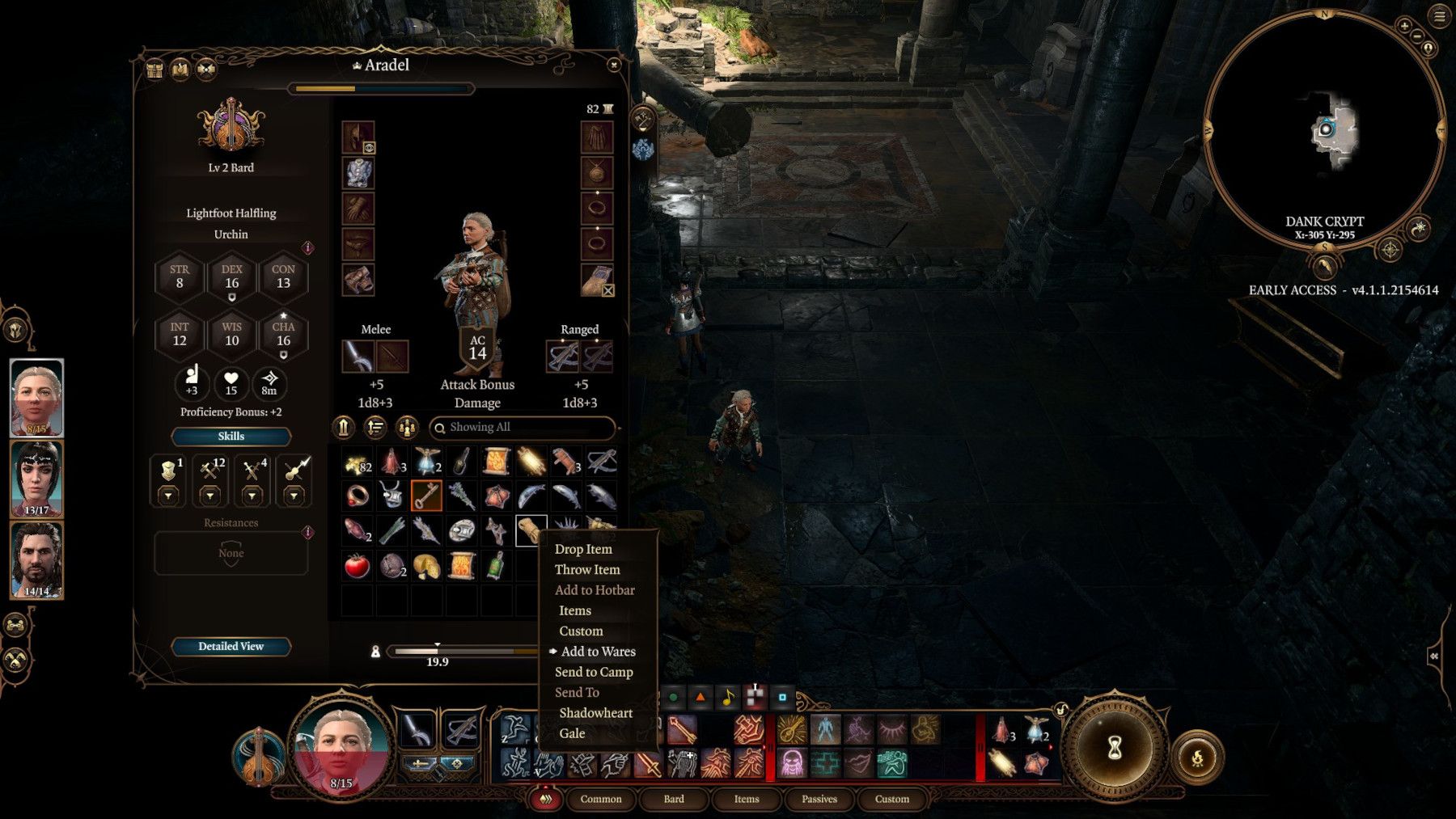
经过这么一通折腾,我算是把这个“add to wares bg3”给弄明白。咱这页面上的“wares”都有漂亮的背景,看起来老得劲儿!
这回的分享就到这儿,希望大家伙儿也能用得上。记住,别小看这些个小细节,有时候,就是这些小玩意儿,能让咱的东西看起来更上档次!
我再叨叨两句,这都是我自己瞎琢磨出来的,可能不是啥正经的方法,大家伙儿就当听个乐呵,别太当真。要是真想学本事,还得去看那些正儿八经的教程。