Okay, so I wanted to figure out the “bowling green depth chart” thing. I’d heard folks talking about it, and I was curious, so I decided to dig in.

Starting Out
First, I just started poking around. I mean, I kinda knew what a “depth chart” was supposed to be – basically, a list of players, ranked by who’s the starter, who’s the backup, and so on. But I needed specifics for Bowling Green.
So, my first move? Plain old searching. I spent a good chunk of time just trying different search terms, seeing what popped up. I went through a bunch of pages. It felt a bit like detective work, you know?
Getting Organized
- First attempts: Honestly, the initial searches were all over the place. Lots of general info, but not the exact depth chart I was hoping for.
- Refining the search: I realized I needed to be more specific, adding terms to narrow things down.
- Noting Key Info: As I started finding promising stuff, I began jotting down positions and names. Just quick notes to keep track.
Putting it Together
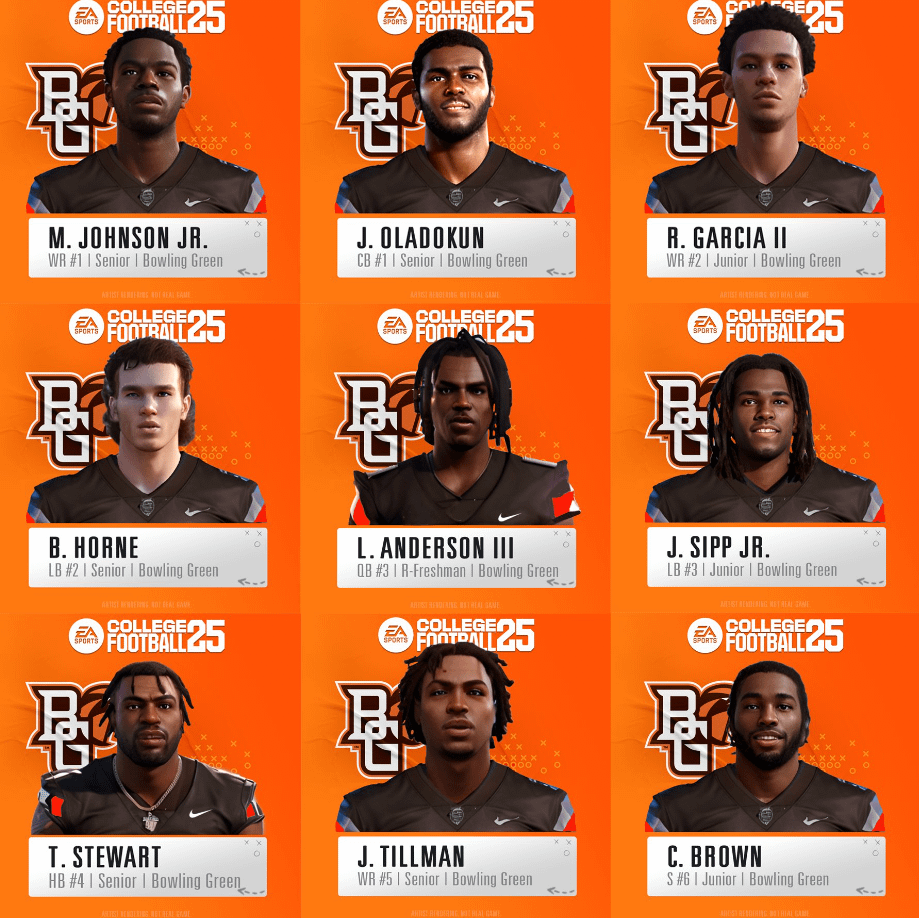
After a while, I started to see patterns. Certain names kept coming up for key positions. I started organizing my notes, listing the players by position, trying to rank them based on what I was reading.
It wasn’t perfect, but it was a start.
Finally, I had something that looked like a depth chart! It wasn’t official, of course, but it was based on everything I could find.
It was a cool little project. It reminded me that sometimes, you just gotta dive in and start exploring, even if you’re not 100% sure where you’re going at first. You learn as you go!